UX, UI, BRANDING
Knightly App
with Scout Studio
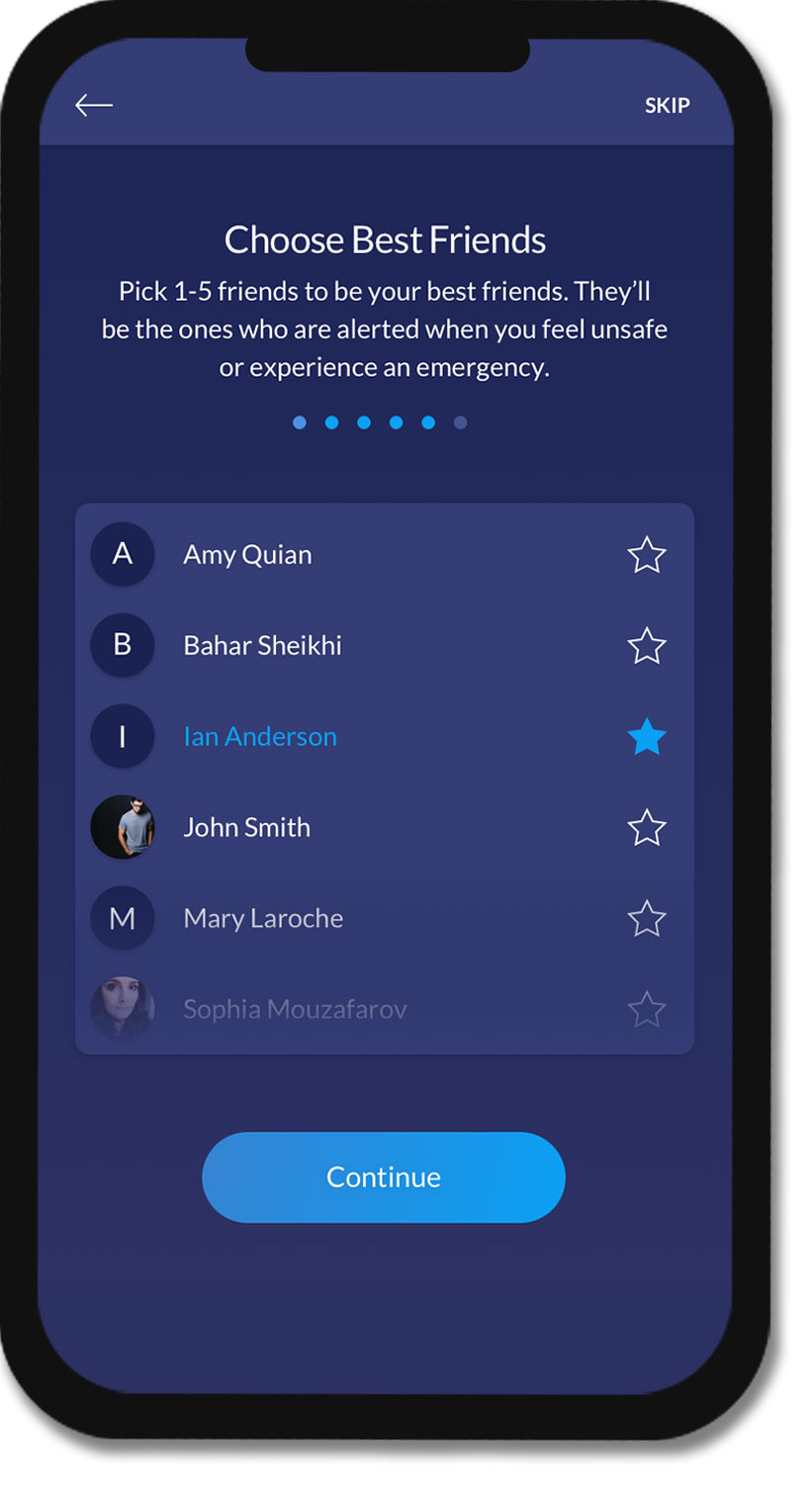
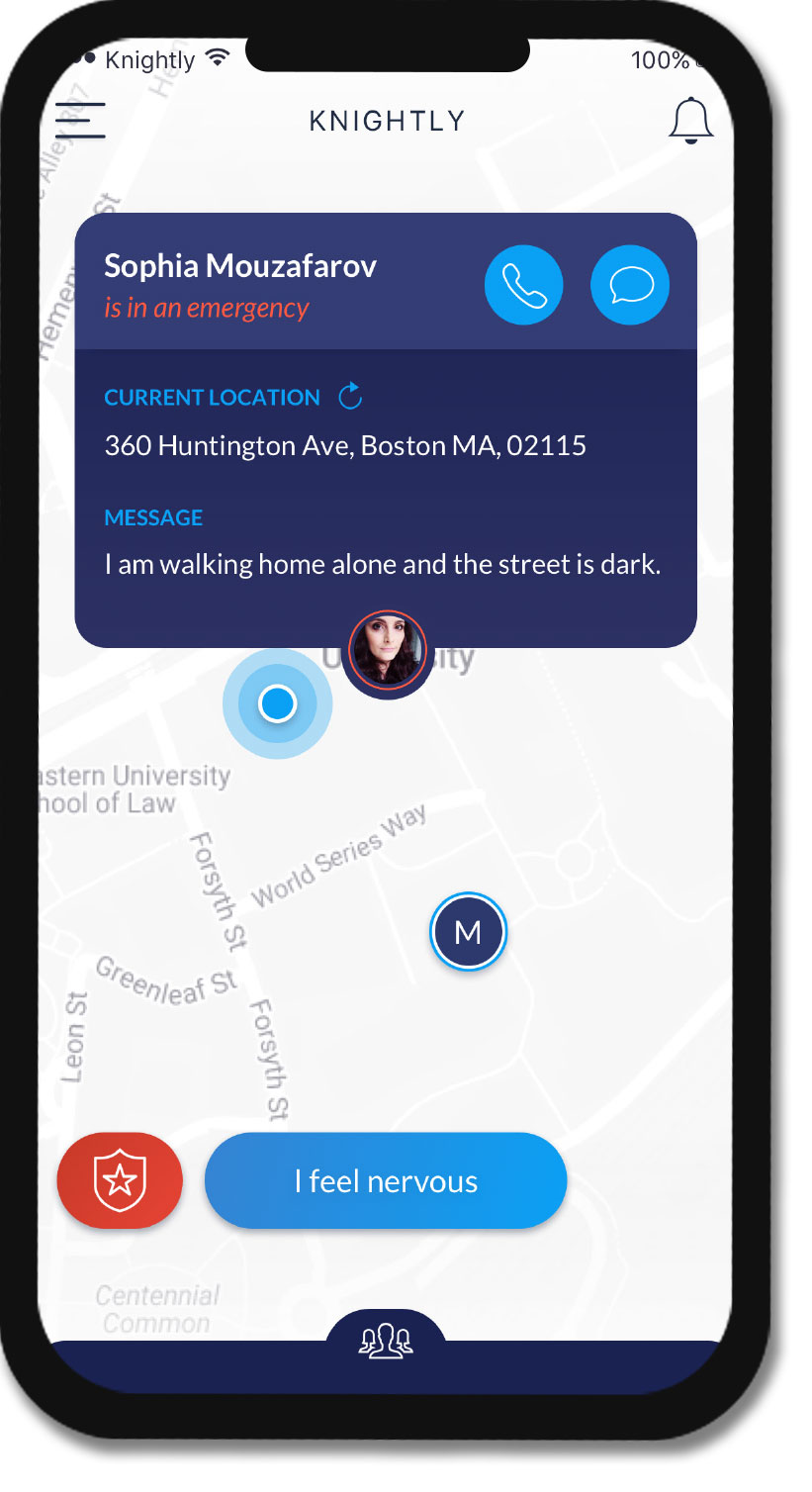
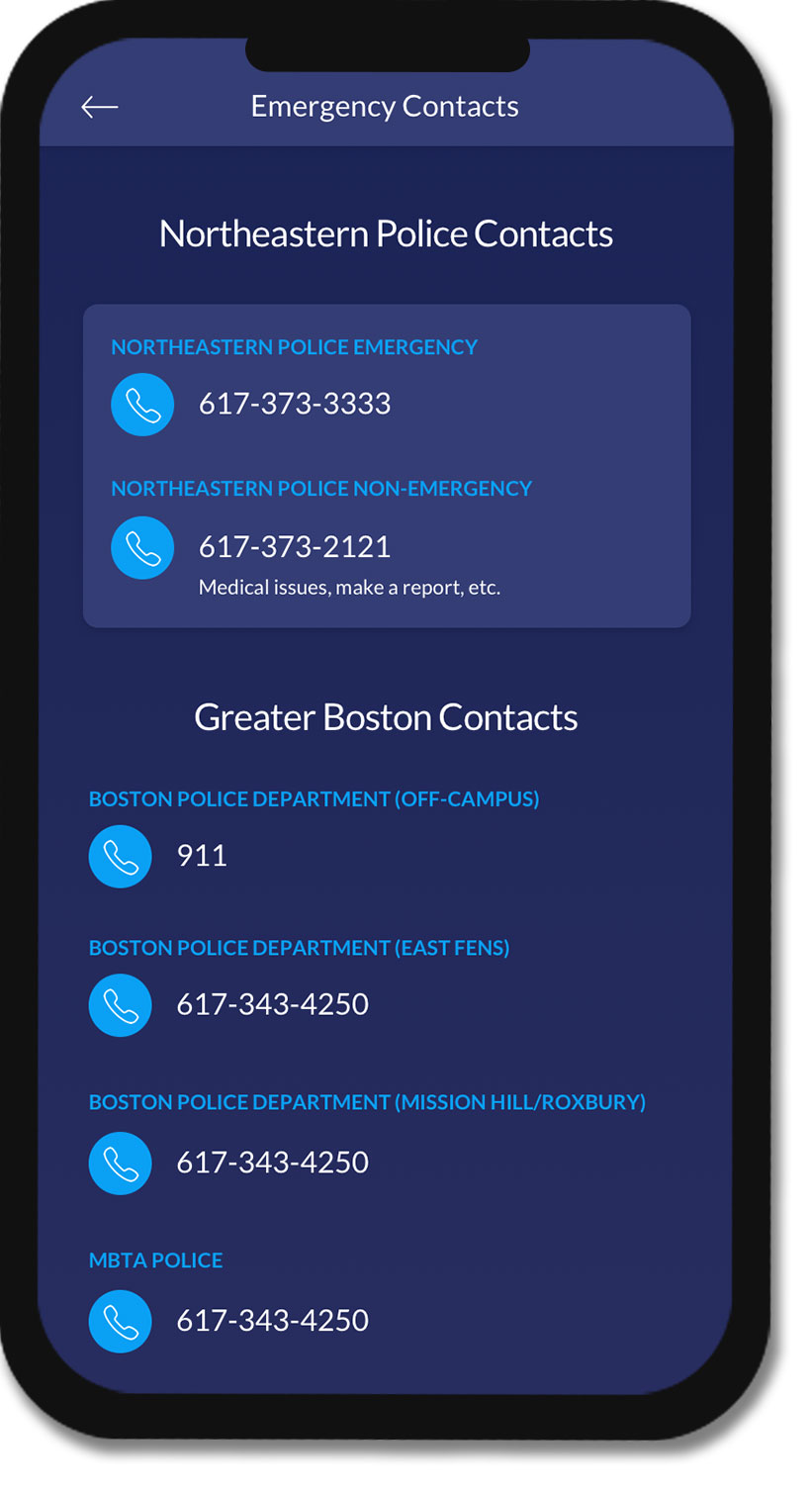
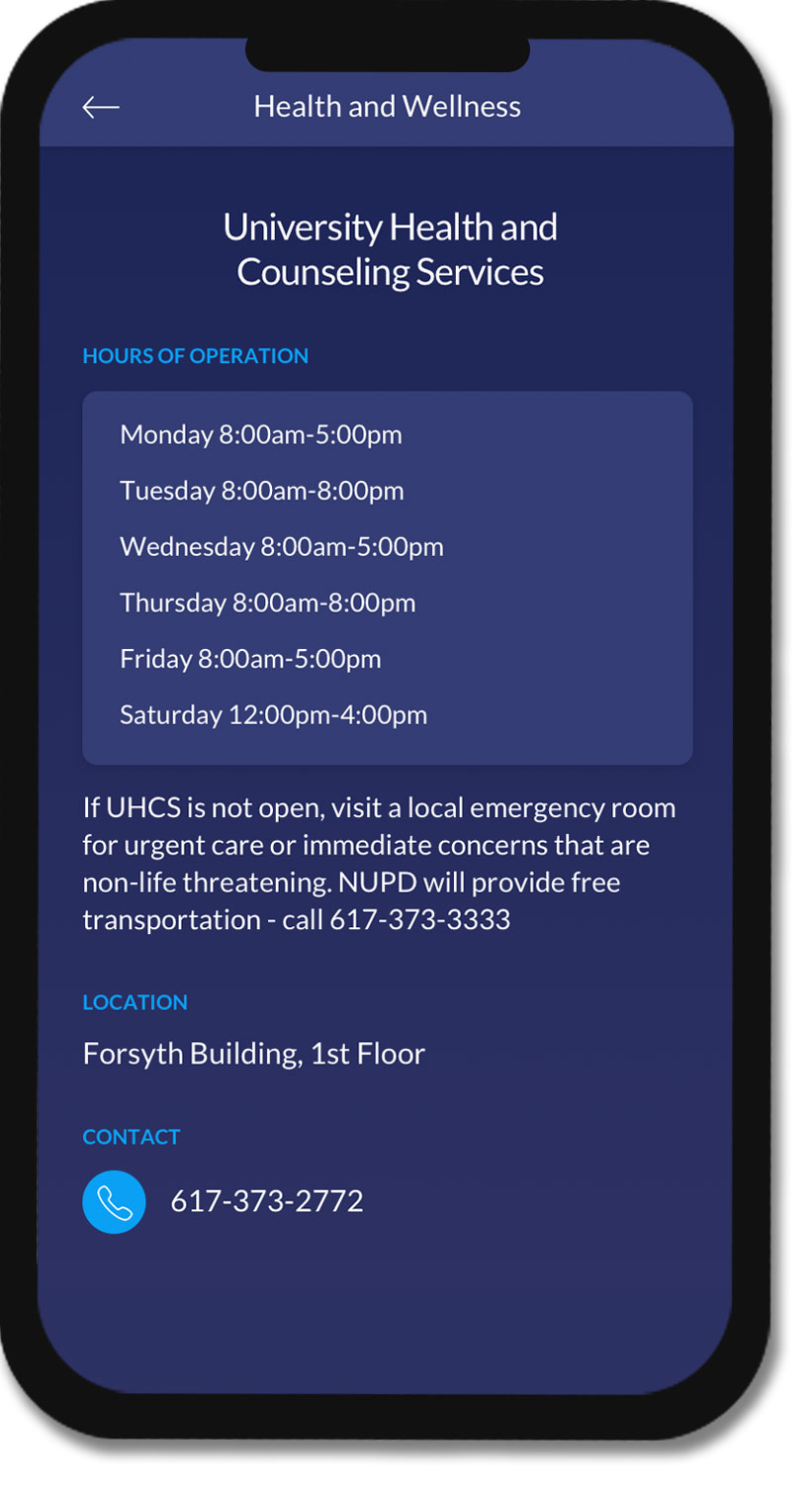
As a designer for Scout (a student-led design studio at Northeastern University) I worked with a small team of designers and developers on a campus safety product called Knightly. We were tasked with turning a button keychain you press to get help when feeling unsafe into a digital app that shares your location with friends and campus police depending on your level of concern.









UX and UI Design
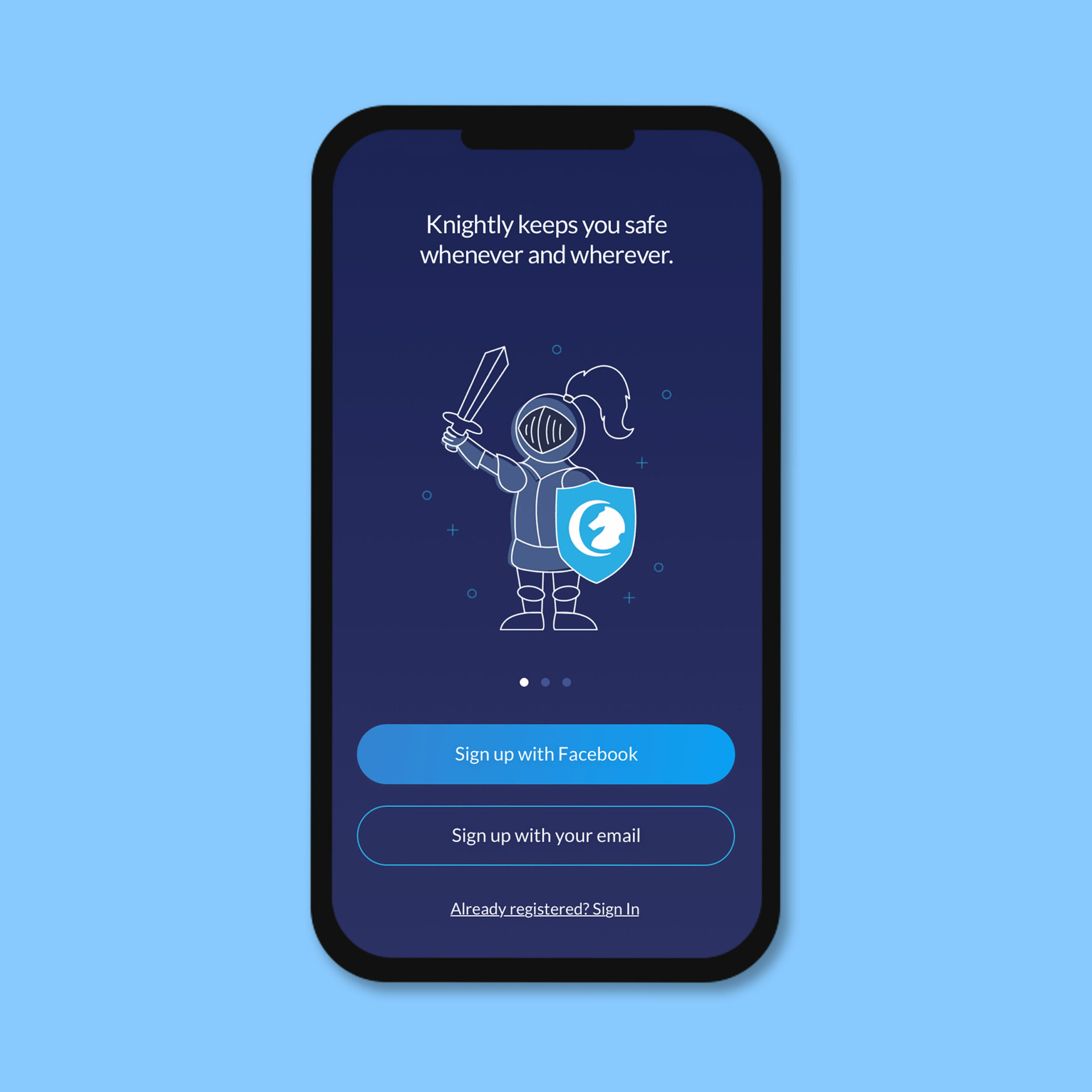
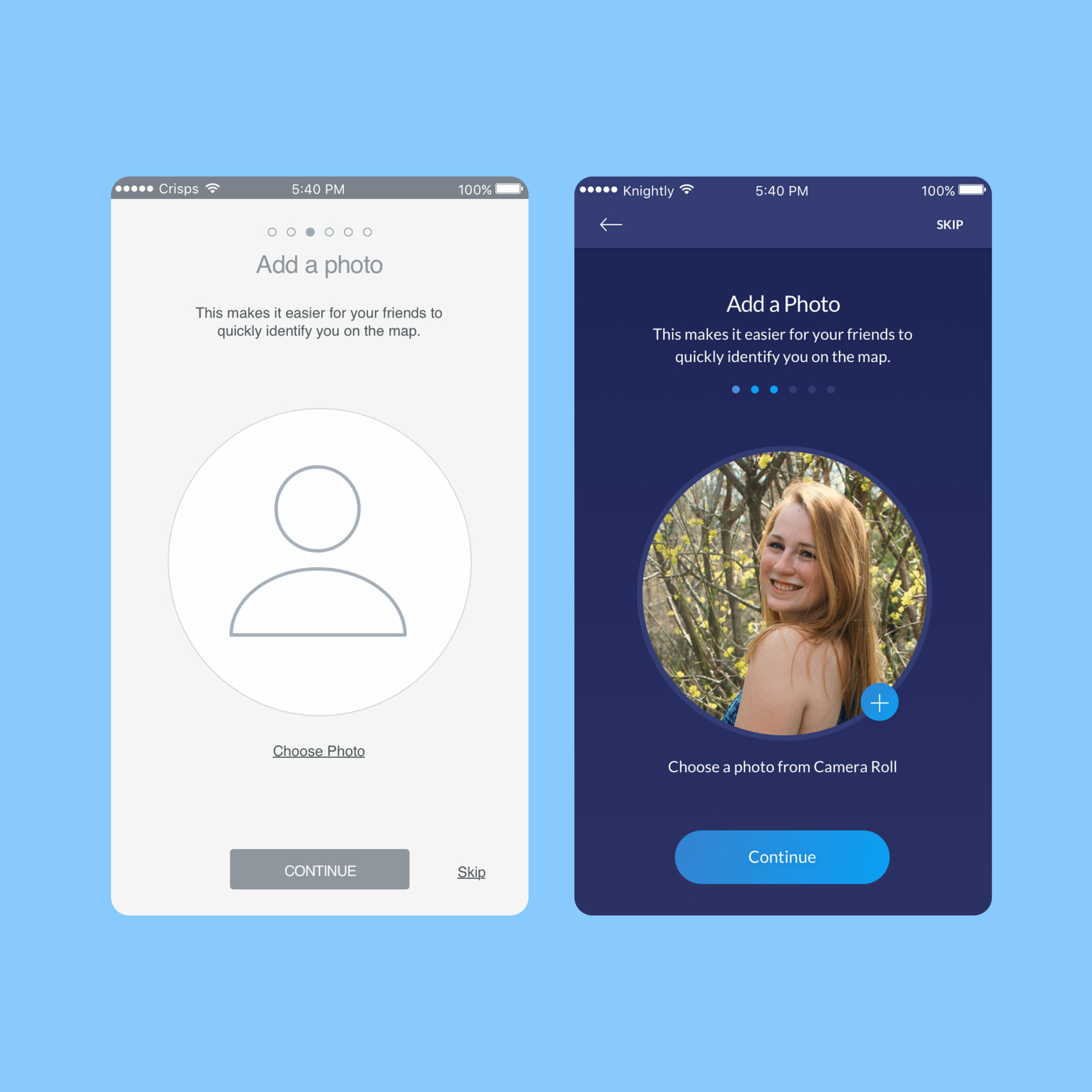
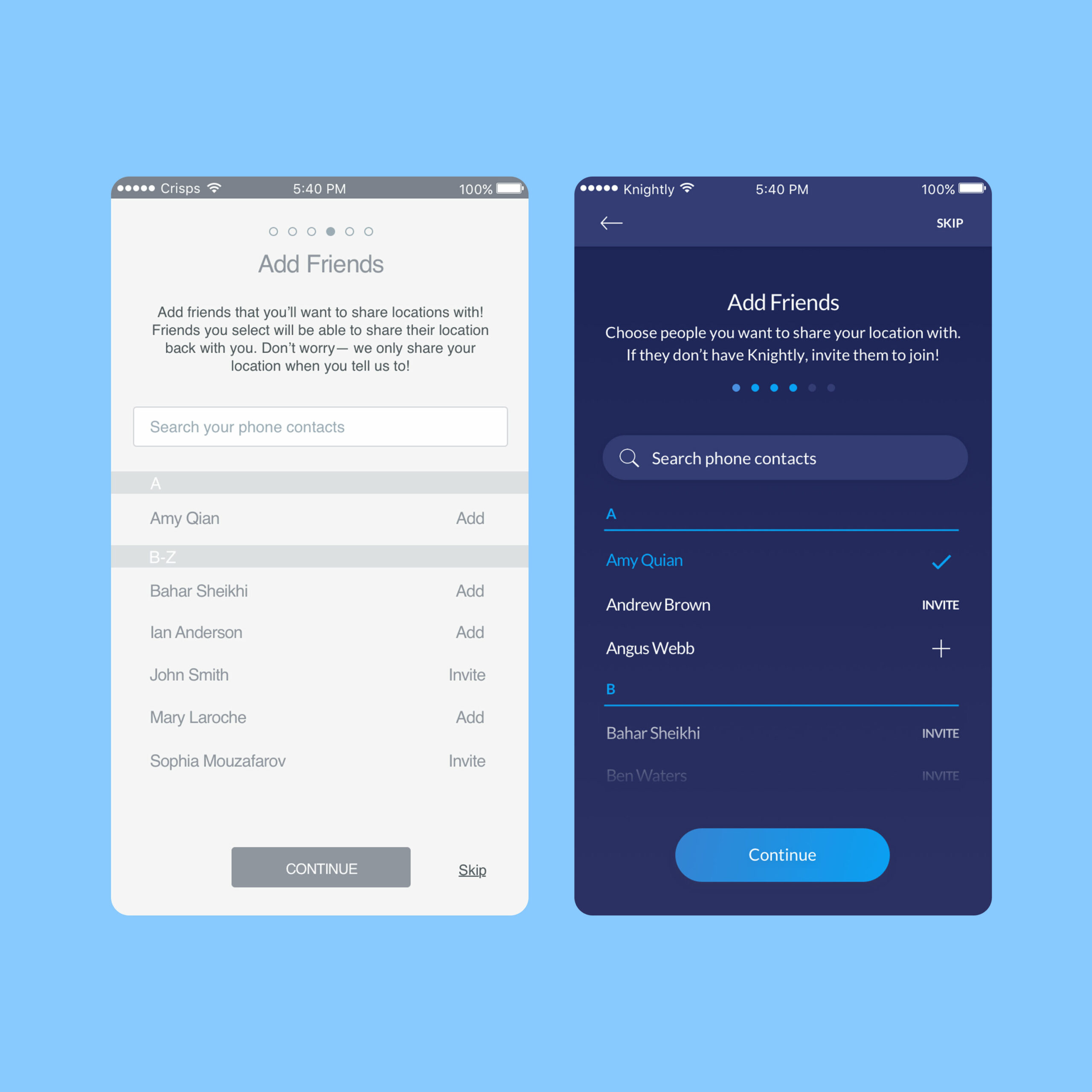
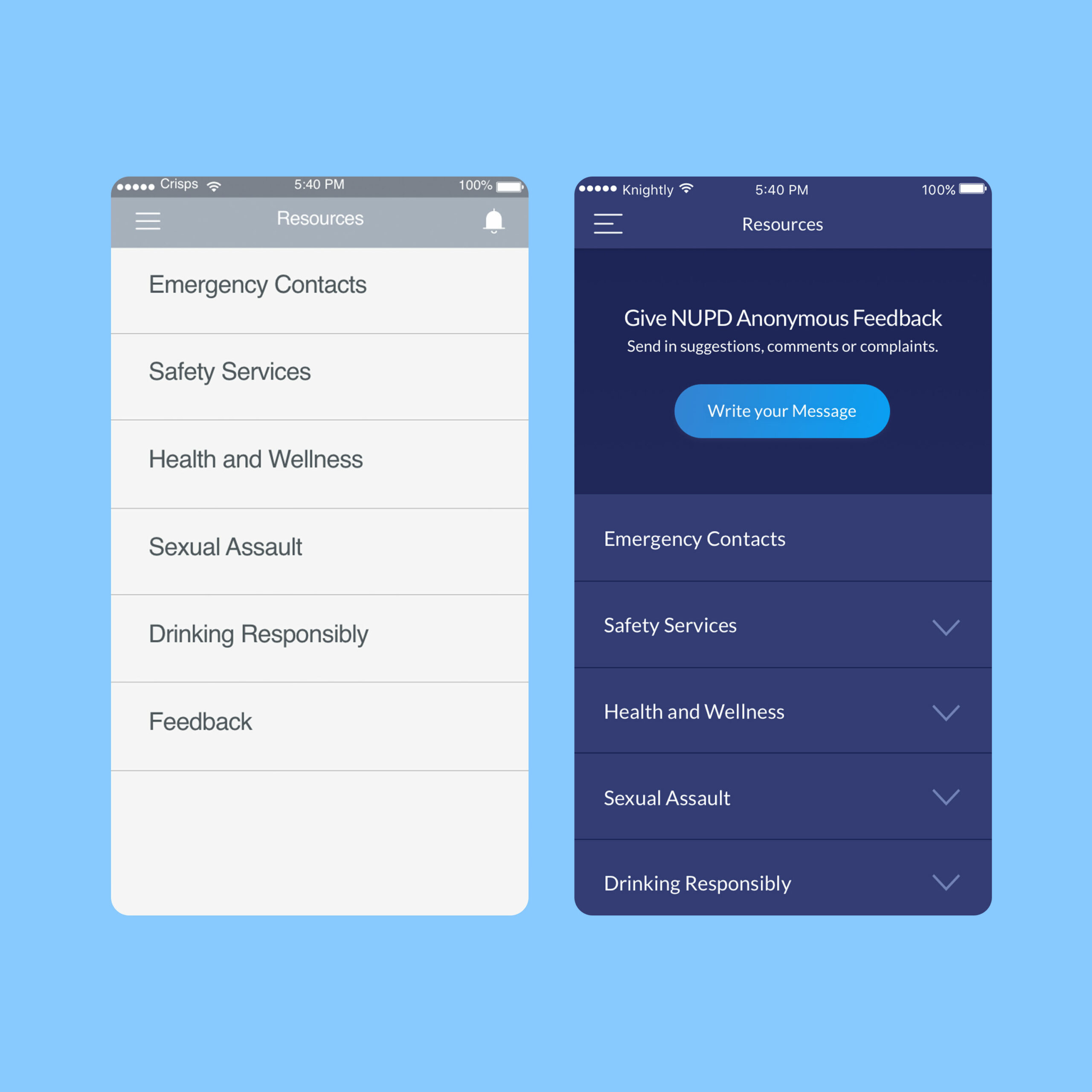
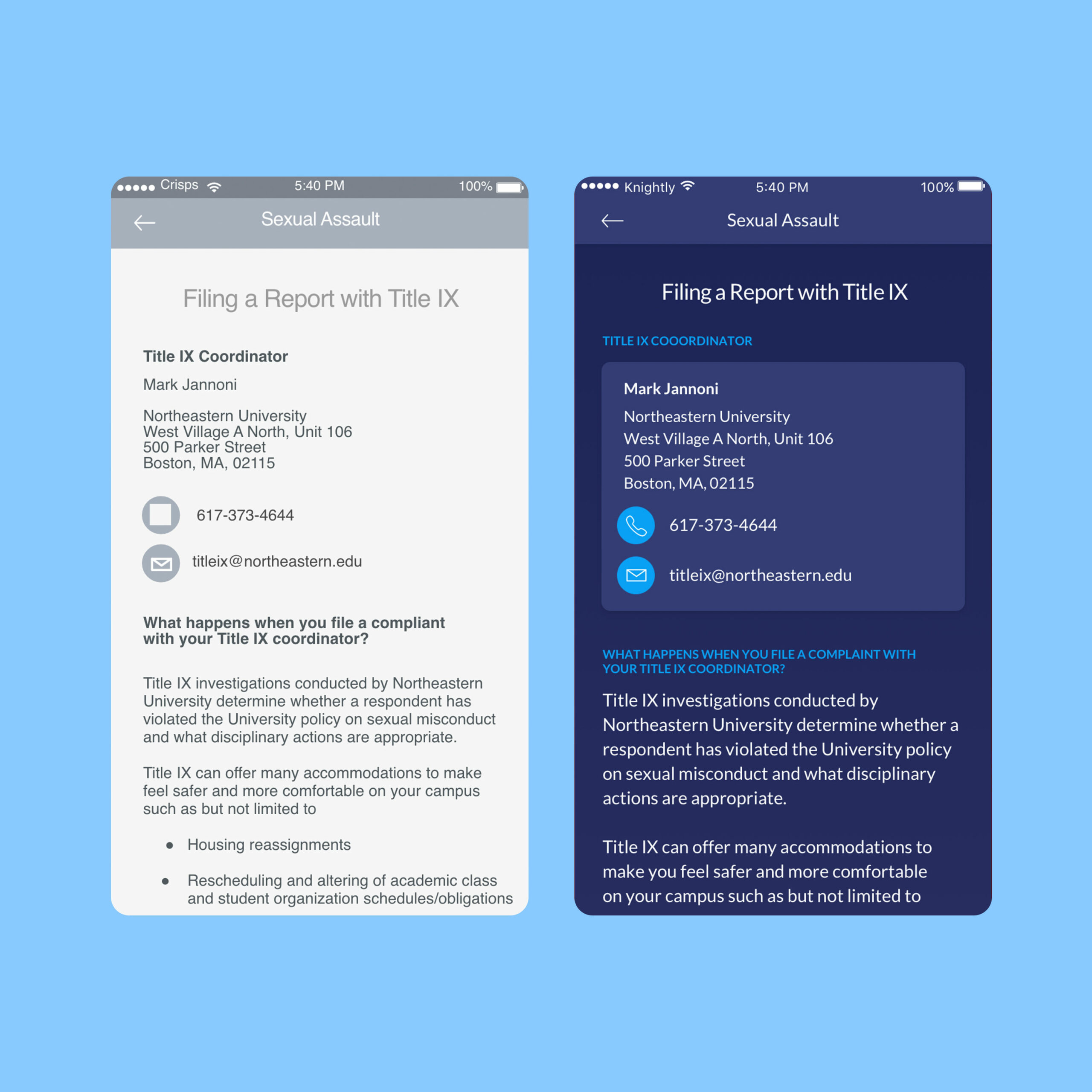
We gathered information through student surveys and interviews with Northeastern Police, then worked with our client to develop low fidelity wireframes and map out the user experience. Our goal was to make using the app clear and intuitive even for a user who may be in distress. After many rounds of design, client feedback and user testing we moved on to creating high fidelity wireframes which involved choosing colors, fonts, interface designs and more.
Logo Updates
To elevate the logo design and improve legiblity at small sizes I reshaped and filled in the knight, softened the sharp edges and gave the moon more weight to balance out the filled in form of the knight. .



Developing an
Illustration System
We included illustrations to bring an element of visual interest and friendliness to the app experience. I drew the knight figure first and then used the same design style on the rest of the illustration system. The illustrations communicate with users on a visual level and create a cohesive brand identity.